プログラミングエディター、BracketsからVidual Studio Codeへ
2023 3 17 (art23-0528)
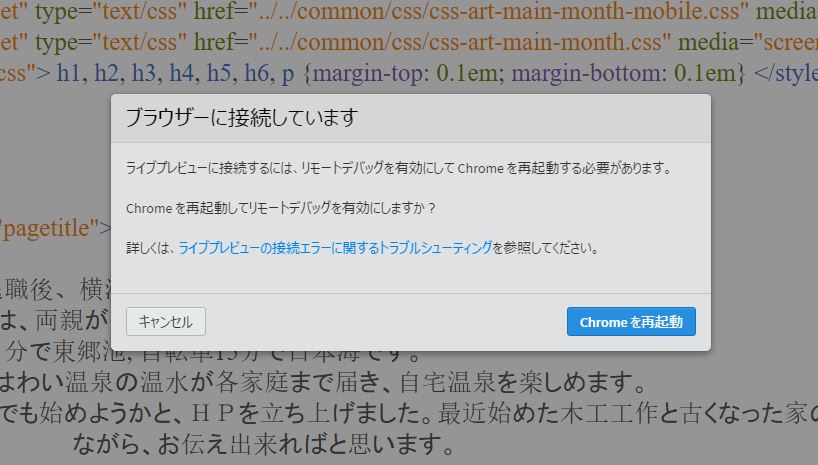
Bracketsをホームページ(HP)作成時のエディターとして使っています。前回(13日)のHPの更新時には何の問題もなかったのですが、今回(16日)のHP更新時に問題が発生しました。プリビューが表示されませんでした。エラーメッセージ「プレビューに接続するには、リモートデバッグを有効にしてChromeを再起動する必要があります」が表示されて動かなくなりました。ボタン「Chromeを再起動」をクリックしても問題は解決しませんでした。
数日違いで何かが変わったようです。Bracketsソフトを再インストールしても状況は変わりませんでした。Google Chromeのバージョンをみると、111.0.5563.65最新の状態とあります。Google Chromeは度々バージョンが変更されます。変更日を調べると、3月13日になっています。一つ前のバージョン111.0.5563.64は3月10日になっています。おそらく、Google Chromeが更新されたために、Bracketsとの相性が悪くなったのだと思います。
確かめるため、旧バージョンのGoogle Chromeに戻したところ、一時的にプリビューができるようになりました。しかし、すぐに、できなくなりました。自動更新機能が働いて、最新のバージョンになってしまいます。自動更新機能を無効にする方法をいくつか試みたのですが、うまくいきませんでした。
Bracketsの代わりにVisual Studio Code(VSC)を使って、1日遅れで、このブログを書いています。VSCがどんなものか、しばらく使ってみないとわかりません。ただ、VSCはテキストを変更すると、即座にプリビューに反映される点はサムアップです。
